This is not a Government of Canada website
The purpose of this website is to provide a working example of the WET-BOEW-GCWeb theme created by TNG Consulting Inc. together with the Government of Canada for Moodle software . Demo courses are only available in English however multi-language courses are supported.
Glossary of Moodle terms
Special | A | B | C | D | E | F | G | H | I | J | K | L | M | N | O | P | Q | R | S | T | U | V | W | X | Y | Z | ALL
A |
|---|
AccessibilityWeb Content Accessibility Guidelines are a series of guidelines used around the world which are published by the W3C for improving assisted and unassisted access to web content. This includes for those who experience visual, hearing, motor or cognitive impairments who may require the use of assistive technology such as screen reader. It can also benefit people with older or slower computers. In the USA, the standard for accessibility guidelines is called Section 508. | ||
ActivitiesThese
are learning activities that appear in a Moodle course. When editing a course,
you can add activities by clicking the Add
an activity or resource to choose an activity. Examples of activities
include things like an Assignment, Feedback, Forums, Chat, Glossary, Lesson,
Quiz, Wiki and Workshop. | ||
B |
|---|
BlocksA
Block in Moodle is an item that can be added to the right (or, if the theme
allows, left) of a Moodle course page. They provide extra information or links
to aid in learning. In WordPress, blocks would be called Widgets. They can also
include RSS news feed, a calendar, links to blogs, a glossary of terms, latest announcements, online users, upcoming
events, random glossary entries, private files and more. Moodle also includes
an HTML block which can be customized to contain any combination of images,
text and links. To add a block, turn on editing in your course and click Add Block in the Nav Drawer. Once
added, you can drag and drop the block into position. | |
C |
|---|
Community of practiceA community of practice is a group of people who share a craft or a profession. The concept was first proposed by cognitive anthropologist Jean Lave and educational theorist Etienne Wenger in their 1991 book Situated Learning. Wenger then significantly
expanded on the concept in his 1998 book Communities of Practice. Wikipedia | |
CompletionMoodle
has the ability to automatically track when students have completed certain
activities based on customizable criteria. It can also automatically evaluate
the completion of a course based on configurable activity completion criteria. | ||
Content areaThis
is the center area of a web page. It is the part of the page which is different
from one page to the next. It typically appears below the header, above the
footer and occupies most of the area in between these sections. Sometimes there
may be a narrow sidebar which appears to the right and/or to the left of the
content area. | |
CSSCascading Style Sheets is a style sheet language used to control the presentation of a HTML document. CSS is one of the trio of cornerstone technologies used to create all Web pages along with HTML and JavaScript | |
D |
|---|
DashboardThe Dashboard is a customizable page in Moodle for providing users with links to their courses and activities within them such as forum posts, and details on their progress and upcoming deadlines. | |
E |
|---|
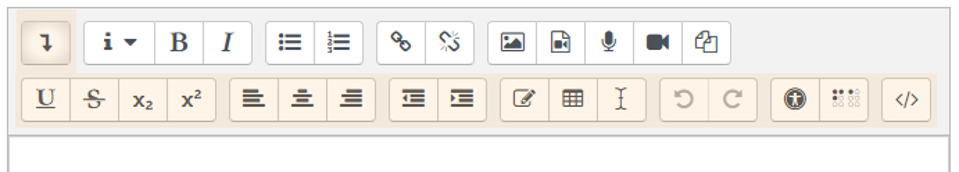
EditorMoodle includes a WYSIWYG editor which enables people with no HTML knowledge to create HTML rich content which can be displayed in a web browser. Clicking on the down arrow reveals more options including the </> button to directly edit the HTML code if so desired.
| ||
EnrolmentEnrolling a student is the process of signing a student up for a course. A reminder that you may also want to sign a student up for a specific face-to-face session of your course. | ||
F |
|---|
Face to Face ClassroomA course taught offline in the traditional classroom setting. It is also the name of a Moodle plugin which allows students to be registered for one or more in-person course sessions. | ||
FAQFrequently asked questions - usually includes the answers. | |
FooterThe page footer is the section at the bottom of the page which appears below the content area. It can include things like general site information, useful links and copyright notice. | |
Front PageFront Page and Home Page mean the same thing. What displays when you click the Home link on your Moodle site may vary depending on whether you are logged into your site or logged out. If you are logged in, the Moodle dashboard will be displayed instead. To get back to the Front page, you can click on the logo or Site Home in the Nav Drawer. | ||
G |
|---|
Gear menuThe gear menu appears in courses and contains links relevant to the administration of the course. For example, this is where you would edit course settings, turn course editing on and off, back up your course, restore a course or reset all user data for the course. When in an activity, the gear menu may contain settings related to the specific activity. This is also where you would unenrol yourself from a course. | |
GlossaryA list of words relating to a specific subject, text, with explanations; a brief dictionary. Can also be used in combination with the Random Glossary Entry block to generate a definition or quote of the day, or to create a list of answers to frequently asked questions that you can add to a course page. Glossaries can be made read-only where you deliver a pre-populated list of words or you can use it as an activity where students are invited to come up with relevant terms and definitions and add them on their own. | |
H |
|---|
HeaderThe page header is the section at the top of the page which appears above the content area. It may include things like a logo, the page, site or course name, navigation menus and breadcrumbs. The term Header should not be confused with the term Heading (h1 to h7 in HTML) which is summary text that can appear at the beginning of each section of the page. | |
HTMLHyper Text Markup Language is the standard markup language, called tags, for all web pages. These tags are the building blocks for an HTML page. | |
J |
|---|
JavaScriptJavaScript is a client (web browser) scripting language which is used to create web pages. It is often used to make webpage dynamic, to add special effects to content on pages like rollover and roll out, communicate with
databases, and manipulate many types of graphics. It is used to achieve certain outcomes when HTML and CSS, the two other basic languages understood by a web browser, cannot on their own. | |
L |
|---|
LMSA Learning Management System is a computer-based system used to deliver, track, grade, report and execute educational or training materials. Moodle is an example of an LMS. | |
M |
|---|
Main menuThis menu Moodle menu, which appears in the header, is customizable allowing you to put any links you like. | |
MOOCMassive(ly) Open Online Course – is a course that is made available over the Internet to a large number of people. | |
MoodleMoodle (Modular Object-Oriented Dynamic Learning Environment) is a free and open-source learning management system written in PHP and distributed under the GNU General Public License. | |
N |
|---|
Native Moodle CourseA course made up of Moodle activity and resources which may include:
The term Native Moodle Course is used to give distinction to SCORM Courses. | ||
Nav drawerThe Moodle Navigation Drawer is the navigation menu that slides open and close when you click on the hamburger menu in the top left or right of the page. It typically contains links which are relevant to the content currently displayed in the content area. | |
O |
|---|
OnlineWhen something is Online, it means that the content is accessible over the Internet. The connection can be via computer, tablet or Smartphone. | ||
R |
|---|
RegistrationRegistration is the process of signing up a student for an account on the website. | |
ResourcesA resource is a type of activity that can be used to support learning, such as a file or link. Moodle supports a range of resources. Adding a resource such as a book, file, folder, Label, page or URL works exactly the same way as it does for adding an activity. When editing a course, you can add a resource by clicking the Add an activity or resource to choose an activity and scrolling down to the Resource section of the list. | |
S |
|---|
SCORM CourseSCORM (Sharable Content Object Reference Model) activity packages can be used on any compatible LMS but require special software, knowledge and skills to enter and generate the content package. Moodle is fully compatible SCORM version 1.2 and partially compatible with SCORM 2004. In Moodle, a SCORM course is actually a Moodle course to which a SCORM Package activity has been added. This provides the bulk of the content of the course. The term SCORM Course is used to give distinction to a Native Moodle Course. The SCORM Package can be published as a single activity course format but may be included in Weekly or Topic format courses and accompanied by other native Moodle activities and resources such as introduction/instruction page, feedback form and certificate of completion. An rising alternative to SCORM packages is H5P | ||
T |
|---|
Topics formatWhen
using the Topics course format, courses are organized into sections. Each
section can consist of activities, resources and labels. This is a good format
to use when students will be learning at their own pace. For structured weekly
lesson plans such as that structured into a semester, you may want to consider
using the Weekly Course Format instead. | |
U |
|---|
URLThis is the address of a web page. | |
User menuThe User Menu is located in the top right corner of the page header, typically next to the student’s name when they are logged in. This is where students will get access to their profile, grader reports, access to the home page and log out. Administrators,
Managers, Course Creators and Teachers will also find an option to temporarily
switch their role to preview how content will look to students however, be
aware that this does not always work correctly. We recommend that you have a
separate Moodle account to preview content as a student. | |
W |
|---|
W3CThe World Wide Web Consortium is the main international standards organization for the World Wide Web (WWW). | ||
WYSIWYGWhat You See Is What You Get is a visual editing mode where the results displayed on a web page or printed on a printer will be similar to the formatting text in the content editor. | |